
PagePlug 低代码平台搭建及体验
本文最后更新于 2024-06-04,当前文章已经超过一年未更新,内容可能已经过时,请谨慎食用。
PagePlug 是 Appsmith 的中国化项目,基于 Appsmith 做了整体性能优化及汉化,也集合了特色表单解决方案 Formily 组件、图表解决方案 Echarts 组件、低代码小程序开发等,是面向研发使用的一个开源的、声明式的、可视化的、符合开发者直觉的前端低代码框架。
搭建方式
1、sealos快速搭建
sealos记得选择国内服务器,便宜一点
步骤 1:在 Sealos 桌面环境中打开 「应用管理」 应用

步骤 2:新建应用
在 「应用管理」 中,点击「新建应用」来创建一个新的应用。
步骤 3:应用部署
基础配置:
应用名称(自定义):pageplug
镜像名(默认最新版本):cloudtogouser/pageplug-ce
CPU(推荐):2 Core
内存(推荐):4 G
部署模式:
实例数(自定义):1

网络配置:
容器暴露端口:80
外网访问:开启

高级配置:
自定义本地存储,持久化 PagePlug 的数据。

步骤 4:部署应用
点击「部署应用」开始部署应用。

步骤 5:访问应用
点击「详情」查看,当应用的 STATUS 由 Pending 变为 Running,则表明该应用已成功启动。


当 STATUS 为 Running,即可直接访问外网地址。

若访问出现 503 异常,等待一会重试即可。

访问成功!

2、docker-compose方式
步骤 1:环境安装
服务器安装docker及docker-compose的环境
步骤 2:下载docker-compose文件
步骤 3:部署应用
docker compose up -d
步骤 4:查看日志
出现如下输出,即可以访问

步骤 5:访问应用
访问docker-compose中指定的端口号访问(默认为 ip:80)
使用教程
页面新建后,推荐按页面的指引走一遍,会有示例数据库可供学习操作,在教学完成后就得自己下载demo了 下载链接, 之后导入demo即可,如果遇到设置数据源的,右上角有个跳过设置,选择跳过即可,不影响基本显示

总结
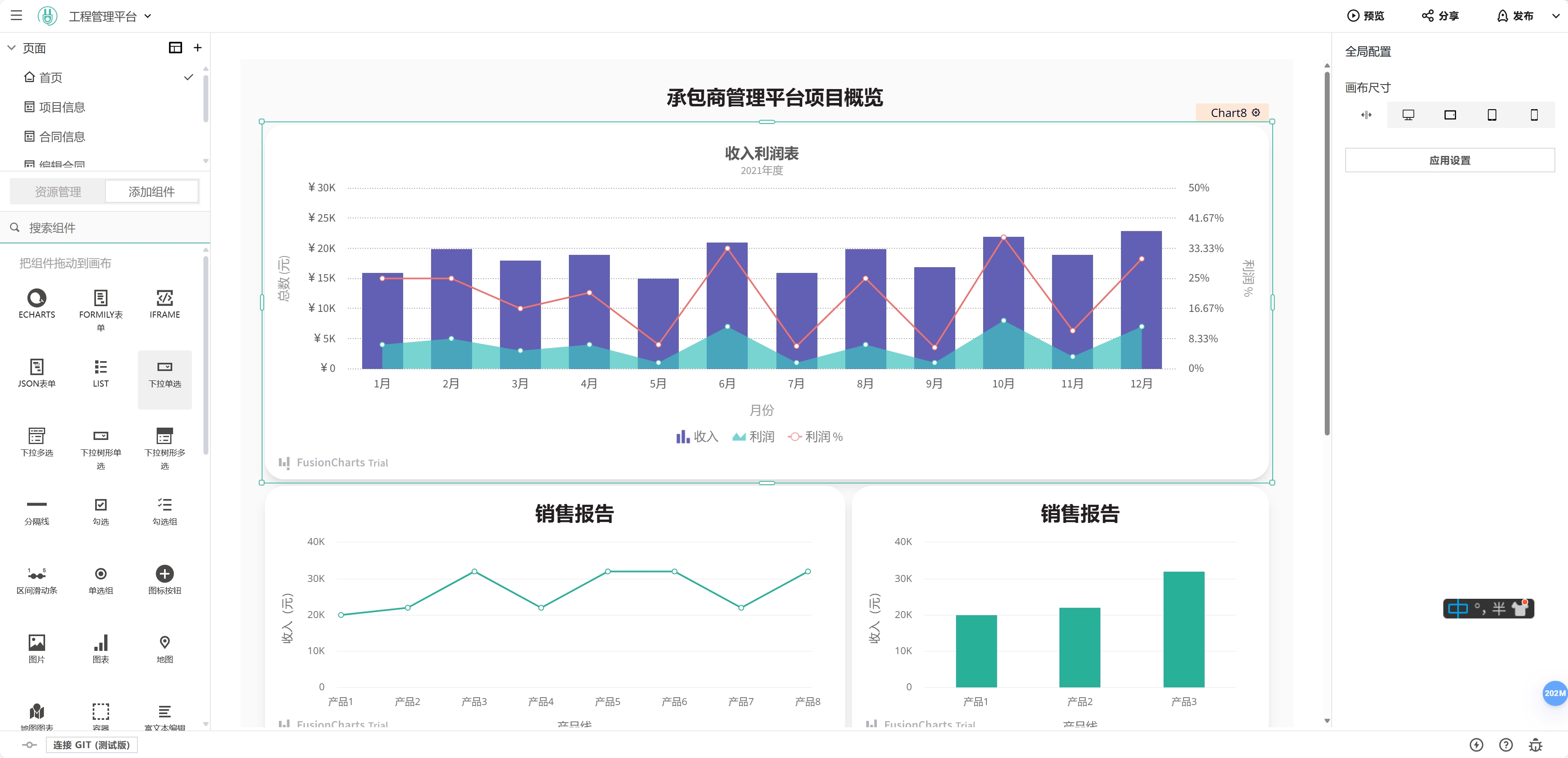
综合使用下来,通过 工程管理平台.json 导入的文件最为完善,但是实际使用来看,组件太少了,我想完成一个下面这种样式的首页都完成不了,并且MySQL5.7版本会提示不支持。

组件如下:

整体来说虽然有着:可以加入echart、界面可以拖动、输入框直接名称引用关联这些特色
但是!核心原子组件太少,不如国内的阿里、华为、百度等开源低代码框架,甚至不如jnpf。
更进一步来说,就如官方所属,这个平台比起其他低代码平台来说,更倾向于是开发人员去更快更好的配置想要的界面。